55 - garden-astro - Move website & add RSS feed
Livestream
Moving websites
Switch https://garden.narze.live too use garden-astro instead, here is the image of the old site which uses Quartz  The old website is moved to garden-quartz.narze.live
The old website is moved to garden-quartz.narze.live
Webring logo
Add webring logo to the site following these instructions
<a href="https://webring.wonderful.software#garden.narze.live" title="วงแหวนเว็บ" style="width: 32px; display: block; margin: 0 auto;">
<img
alt="วงแหวนเว็บ"
width="32"
height="32"
src="https://webring.wonderful.software/webring.white.svg"
/>
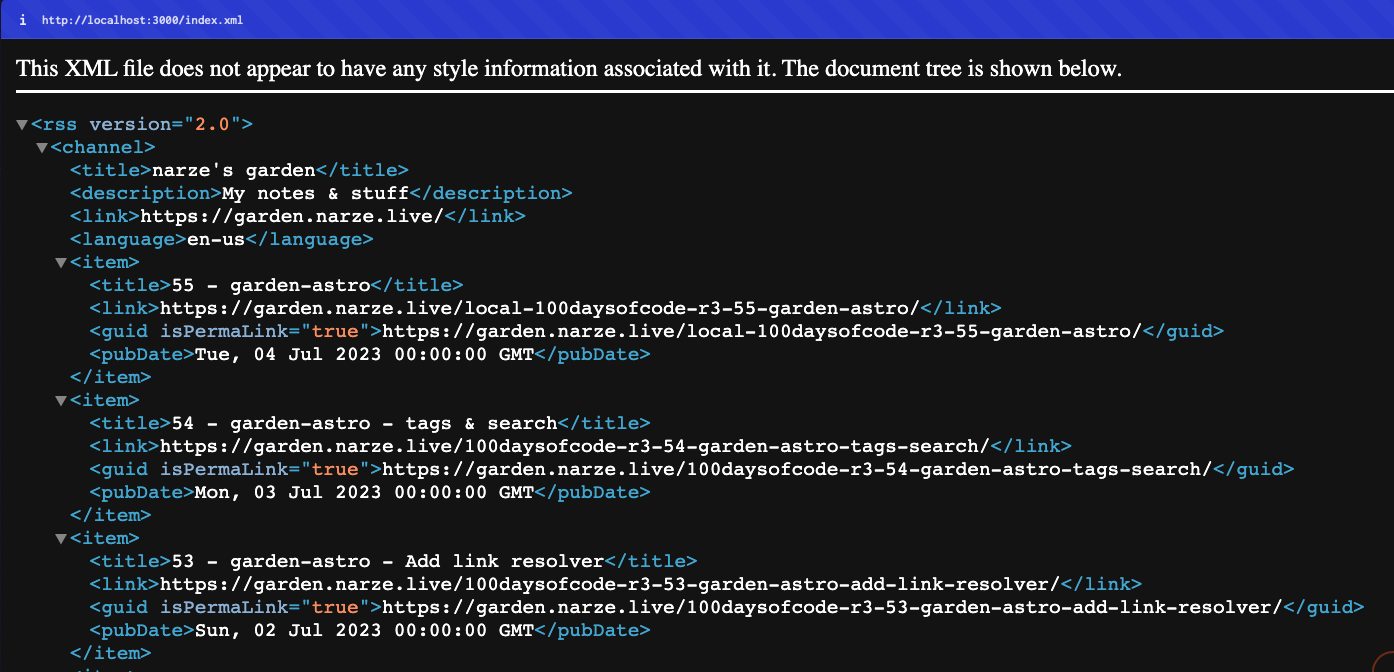
</a>Add RSS feed
The RSS feed can be easily added using @astrojs/rss https://docs.astro.build/en/guides/rss/#setting-up-astrojsrss
// feed.xml.ts
import rss from "@astrojs/rss"
import { getCollection } from "astro:content"
import { SITE_TITLE, SITE_DESCRIPTION } from "../consts"
export async function get(context) {
const entries = (await getCollection("second-brain")).sort(
(a, b) => b.data.date.valueOf() - a.data.date.valueOf()
)
const items = entries.map((post) => ({
title: post.data.title,
pubDate: post.data.date,
// description: post.data.description,
// customData: post.data.customData,
link: `/${post.slug}`,
}))
return rss({
title: SITE_TITLE,
description: SITE_DESCRIPTION,
site: context.site,
items,
})
}
The feed is available at https://garden.narze.live/feed.xml and https://garden.narze.live/index.xml (In case I forgot the URL)